Divi isn’t just another WordPress theme; it’s a complete design framework that empowers you to create stunning, responsive websites with ease and creativity. Whether you’re a small business owner, a blogger, a student, or someone with a passion for creating, Divi theme builder is designed to make your website-building experience not only easier but also a lot more fun.
In this guide, we’ll walk you through every step of the process – understanding what Divi is, preparing your site, downloading and installing the theme, and troubleshooting common issues. So, let’s get rolling on this digital design journey together, and unlock the full potential of your website with Divi Theme Builder!
What is Divi Theme Builder?
Have you ever wanted to create a website that looks exactly the way you imagine? That’s where Divi Theme Builder comes in! It’s a tool that lets you design and customize every part of your WordPress website.
Divi is not just a theme; it’s a complete design framework that gives you the power to design your website on your own, without needing to learn complicated coding. With Divi, you can change how your site looks with a few clicks. It’s like having a magic wand for your website! If you want to try it out for yourself go play with the live demo builder.

What makes Divi really special is its drag-and-drop builder. Imagine you’re playing with building blocks; you can add, move, or change blocks to make your website look great.
This builder lets you see the changes you make in real-time. That means as you add a new photo or change the color of a button, you can see how it looks right away.
Divi also has lots of pre-made designs. These are like templates that help you start creating your site quickly. You can pick a design you like, then add your own words and pictures. It’s super easy and fun!
Minimum Requirements and Compatibility
Before you start downloading Divi Theme Builder, let’s make sure your ready for it.
Think of this like checking if you have all the right ingredients before you start baking a cake. First, you need to have a hosting service, WordPress installed, and database setup. If you don’t have this setup yet, don’t worry! It’s easy to get going.
Basically get setup with a hosting provider like Bluehost. After you’ve setup an account they can assist you in setting up WordPress. If you’re into the DIY the certainly dive in. Download WordPress and upload to your server. Create a new SQL database ( often times a wizard will be available on your hosts server dashboard ). Lastly, Run the wicked simple installation wizard and Viola.
Now, let’s talk about what you need to create a developer environment. The good news is, you don’t need a super powerful computer. Most computers will work just fine.
What’s important is that you have an internet connection, so you can download a few tools and Divi. Also, make sure you’re using a modern web browser. Browsers like Google Chrome, Firefox, or Safari are perfect.
Remember, keeping your WordPress updated is also important. This makes sure that Divi works smoothly and your website stays safe. So, check that you have the latest version of WordPress ( which you will if you’ve freshly downloaded a new copy ) before you start with Divi.
How to Download Divi Theme Builder
Now comes the exciting part – getting Divi Theme Builder!
First, you need to go to the right place to download Divi. The best and safest place to get Divi is from its creators at Elegant Themes. You can visit them at Elegantthemes.com Divi Theme Page. It’s important to get Divi from the official source to make sure it’s safe and you get all the cool features.
Once you’re on the Elegant Themes website, you’ll see an option to join and get Divi. Yes, Divi is something you buy – like buying a really awesome toy for your website. There’s a fee, but it’s worth it for all the amazing things you can do with it. After you join Elegant Themes, you get access to Divi and can download it. When you pay, you’ll get a username and password. Use these to log into the Elegant Themes website, where you’ll find the download link for Divi.
Click on the link to download Divi. It will download a file to your computer. Once the download is complete, you’re ready for the next big step – installing Divi on your WordPress site.
Step-by-Step Installation Guide
Installing Divi Theme Builder on your WordPress site is a straightforward process, and I’ll guide you through each step. Ready? Let’s dive in!

- Log into Your WordPress Dashboard:
First, you need to log into your WordPress site. User your login credentials created during the install of WordPress. - Go to the Themes Section:
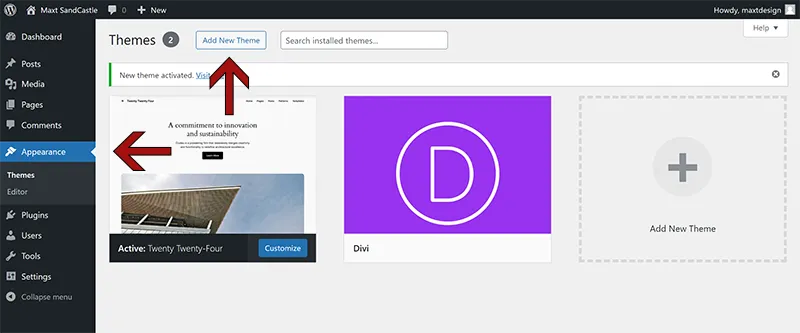
Once you’re in your WordPress Dashboard, look for the ‘Appearance’ menu on the left side. Click on ‘Appearance,’ and then choose ‘Themes.’ - Add New Theme:
At the top of the ‘Themes’ page, you’ll see an ‘Add New’ button. Click it! - Upload Divi Theme:
Now, you’ll see an ‘Upload Theme’ button at the top of the page. Click that, and then choose the Divi file you downloaded from Elegant Themes. Make sure you are installing the .zip file not an extracted folder. - Install and Activate Divi:
After you have selected the Divi file, click ‘Install Now.’ The installation process will start. Once the installation is complete, you’ll see a link to ‘Activate’ or ‘Live Preview’ Divi. If you are not installing over and existing theme simply activate the theme. Otherwise use the live preview and check how your existing site will look. After activation Divi is now the active theme on your WordPress site. - Check Your Website:
After activating Divi, it’s a good idea to visit your website and see how it looks. Don’t worry if it looks different from before – that’s because you’ve given it a new theme. Now, you can start using Divi’s tools to make your website look exactly how you want.
Congratulations! You’ve installed Divi Theme Builder on your WordPress site. Achievement unlocked! Now you have access to all the fun and creative tools Divi offers. In the next steps, you’ll learn how to begin exploring its amazing features.
Troubleshooting Common Installation Issues
Even the smoothest roads can have a few bumps. Sometimes, when installing new things like Divi Theme Builder, you might run into a little trouble. But don’t worry! Most issues are easy to fix, and I’ll help you with some common ones.
Common Theme Install Errors:
“The package could not be installed. The theme is missing the style.css stylesheet” Error:
- This sounds tricky, but it’s actually a simple mix-up. It usually means you tried to upload the wrong file. Remember the Divi.zip you downloaded from Elegant Themes? Make sure you’re uploading the Divi.zip file, not the whole package you downloaded.
Slow or Failed Installation:
- If the installation takes too long or doesn’t complete, your internet connection might be playing hide and seek. Check your connection to make sure it’s stable.
- Also, sometimes the file size is too big for your WordPress site’s limits. To fix this, you can increase your site’s upload limit (there are guides online for this), or upload Divi via an FTP client or through your hosting file manager.
White Screen After Installation:
- If your site turns into a blank white screen, don’t panic! Here are some of the more likely culprits.
- Check error logs. You can find both server and WordPress error logs either through FTP or accessing your servers file manager. Error logs are pretty great at narrowing down problems.
- memory limit issue. To solve this, you can increase the PHP memory limit for your WordPress site.
- Clear your Caches
- Disable plugins one at a time to see if there are any compatibility issues.
- Enable WordPress Debugging.
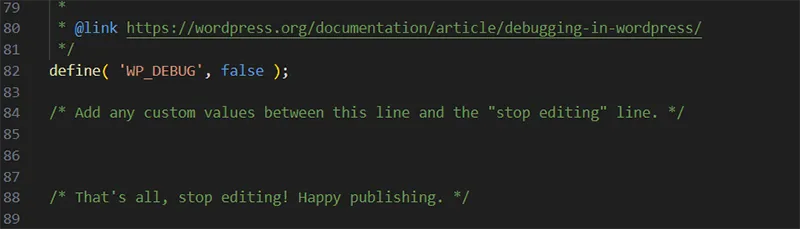
- add to your wp-config.php file the following definitions near the bottom.
Change the existing define( ‘WP_DEBUG’, false); to define( ‘WP_DEBUG’, true );
Add define( ‘WP_DEBUG_DISPLAY’, true ); false will not display errors on screen.
Add define( ‘WP_DEBUG_LOG’, true ); if you want WordPress to track its own errors. - You can now save and reload the site to see if any errors appear.
- add to your wp-config.php file the following definitions near the bottom.

Divi Install Compatibility Errors
Compatibility Issues with Plugins:
- Sometimes, other plugins on your WordPress site might not get along well with Divi. This will mostly apply to using the Divi Builder Plugin. If something isn’t working right after installing Divi, try deactivating your other plugins one by one. This helps you figure out if a specific plugin is causing trouble.
Design Looks Different After Installation:
- If your website looks different after installing Divi, don’t worry. This is normal because Divi changes how your site is displayed. You can adjust and customize the design using Divi’s builder, bringing everything back to your style or even making it better!
Remember, encountering issues is a part of learning and growing in the website-building world. Each problem you solve makes you more skilled. And if you need extra help, the Elegant Themes support team and the Divi community are always there to lend a hand. You’re not alone on this journey, so keep exploring and experimenting with Divi!
You’re all set!
Congratulations! You’ve journeyed through the exciting process of understanding, downloading, installing, and troubleshooting Divi Theme Builder. Think of yourself as an explorer who has discovered a new land full of possibilities. Divi isn’t just a theme; it’s a powerful tool that transforms your WordPress site into a canvas, waiting for your creative touch.
Remember, the world of website design is an adventure, full of learning and growth. With Divi, you’ve unlocked a door to endless creativity and flexibility in designing your website. Whether you’re building a site for a small business, a personal blog, or a school project, Divi gives you the freedom to bring your vision to life.
As you embark on your journey with Divi, don’t be afraid to experiment and explore. Play around with different layouts, try new features, and watch as your website transforms with each change. And if you ever feel stuck, remember that you’re part of a vast community of Divi users and experts who are always ready to help.